![]()
Express를 사용해보겠습니다. 근데 이제 Firebase를 곁들인... 시작하기 전에 간단히 Firebase에 대한 설명을 하겠습니다. Firebase는 서버리스 앱을 만들 수 있도록 하는 플랫폼 같은 겁니다. 기존에 웹 앱이나 홈페이지를 만드려면 서버가 필요했습니다. 백엔드 서버가 존재함으로써 홈페이지가 회원가입, 데이터 저장 / 불러오기 등의 기능을 수행할 수 있었습니다. 그런데 이렇게 되면 작은 규모의 프로젝트도 모두 서버를 관리해야 한다는 불편함이 따라옵니다. Firebase는 DB, 인증 등 백엔드 서버가 했던 일들을 모두 구글 서버에서 처리할 수 있도록 이 모든 기능을 api 형태로 제공해버립니다. 이에 따라, React같은 프레임워크로 프론트엔드만 깔끔하게 잘 짜도 쓸만한 웹 앱을 만들 ..
![]()
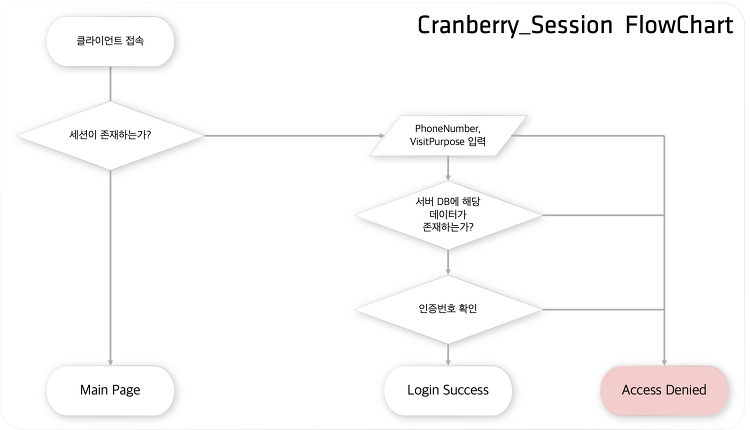
Introduction 지금까지 React로 Frontend를 만들고, fetch를 통해 React와 Express가 서로 통신하도록 만들었습니다. 이렇게 서로 통신이 가능하게 되었으니 express-session과 Firebase Realtime Database를 가지고 React에서 유저 인증을 할 수 있도록 해 보겠습니다. *내용이 조금은 길어질 수 있습니다. Session 이 부분에 대한 정확한 정보는 사실 저도 잘 모르겠습니다만, 우선 제가 파악 내용대로 설명을 드리자면, Session은 유저에 대한 인증 정보를 서버에 저장합니다. 유저가 페이지에 접속했을 때, Express는 유저의 디바이스에 저장된 쿠키 값을 불러옵니다. 이 쿠키 값이 서버에 저장된 값과 인증 정보가 같다면 유저의 세션을 유..
![]()
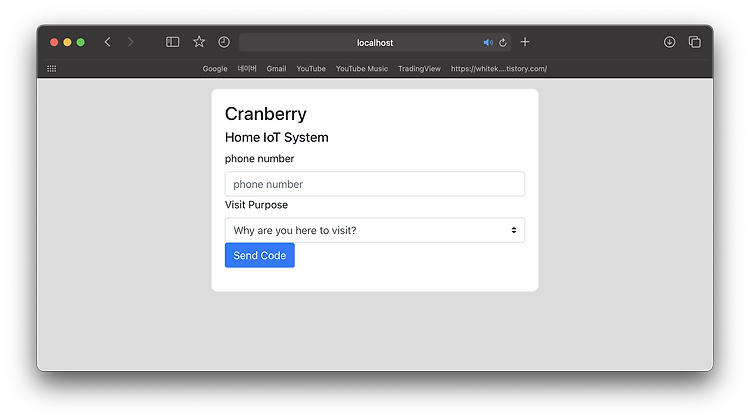
Form을 만들었으니 이제 작동할 수 있도록 만들어 보겠습니다. Front-end와 Back-end간에 통신이 이루어지도록 하는 것은 그리 어렵지 않으면서도 세심함을 요하는 작업입니다. 주소가 틀리거나, 주고 받을 데이터의 형식이 다르거나, 전송 속도와 앱의 실행 속도 간에 발생하는 시간 차이를 고려해야 합니다. 일단 이 포스팅에서는 그런 모든 복잡한 것을 뒤로 하고 단순히 데이터 통신에만 집중해보도록 하겠습니다. React에서 fetch로 요청 보내기 이전에 작성했던 /client/src/pages/Login.js 파일의 handleSubmit함수에 fetch관련 내용을 추가해줍니다. const handleSubmit = (e) => { const requestOptions = { // 데이터 통신의 ..
![]()
이번 편은 조금 길어질 수 있어 프론트엔드와 백엔드로 나눠서 포스팅하겠습니다. 우선 이번 포스팅에서는 React + react-bootstrap으로 페이지를 구성하고 백엔드에 요청을 보내는 페이지를 만들겠습니다. 이전에 맛보기로 만든 FormTest.js 컴포넌트를 지우고 시작하겠습니다. 컴포넌트 구성 및 Blueprint components 폴더에 LoginForm.js 컴포넌트를, pages 폴더를 만들고 Login.js를 추가합니다. Login.js는 로그인 페이지 자체를 표현하고, LoginForm.js는 로그인을 위한 폼들이 구현되는 컴포넌트입니다. 여기에도 역시 react-bootstrap을 적용해서 페이지를 만들어 보겠습니다. 지금 만드는 로그인 페이지는 기존 홈페이지의 로그인과 조금 다릅니..
![]()
이전 포스팅에서 Component, State, Props의 개념을 아주 약간 맛봤습니다. Reactful한 페이지를 만들었다는 데 일단 축하한다는 말씀을 드립니다. 이번에는 react-bootstrap이라는 React UI 라이브러리를 사용해보겠습니다. bootstrap이 무엇인지 모르는 분도 있을 수 있어 간단하게 설명드리자면, 블로그 스킨 같은 겁니다. 근데 특별한 identitiy가 있다기보다 누가 봐도 깔끔한 느낌이 들도록 하는 스킨같은 겁니다. 기존에 HTML + CSS를 사용했다면 그냥 bootstrap.min.css를 다운로드 받아 html파일에 적용하는 것만으로 bootstrap을 사용할 수 있었습니다. 그러나 React에서는 별개의 패키지를 설치해서 적용해야 기존 html에서 boost..
![]()
React는 기존에 봐 왔던 HTML+CSS+Javascript와 조금 느낌이 다릅니다. 비전공자의 눈에서 React는 HTML +Javascript가 섞여서 조금 복잡하게 다가올 수 있습니다. 제가 그랬습니다. 그렇지만 포스팅을 읽으면서, 구글과 Stackoverflow의 도움을 받으면서 조금씩 해 나가다 보면 React에 익숙해지는 자신을 발견할 수 있게 됩니다. 특히 지금 진행하고 있는 프로젝트 자체가 프론트엔드 / 백엔드 모두를 다루기 때문에 풀스택 개발자를 잠시 맛볼 수도 있을 거라 생각합니다. 시작하겠습니다. Component, Props, State 여기서는 MVP(Minimum Valuable Product) 개발을 가장 중요하게 생각하기에, React의 Virtual DOM같은 기술적인 ..
![]()
이전 포스팅에서 Express와 React를 설치하고 실행까지 해봤습니다. 저번 포스팅에서 해봤듯, React 앱은 localhost:3000에서, Express 서버는 localhost:5000에서 접근할 수 있습니다. 그런데 어떻게 해야 Express 서버로 접속했을 때 React로 개발한 프론트엔드가 나오게 할까요? 이번 포스팅에서 해결해보겠습니다. React와 Express 서버의 작동방식 그림을 통해 알 수 있듯, 또 접속 포트가 달랐다는 점에서 알 수 있듯, 둘은 각자 개별적으로 동작합니다. 다시 말해서, React는 Express가아닌 자체 서버를 사용하고 있습니다. 물론 이 상태로도 React 앱 개발은 문제 없이 가능합니다. 그런데 이렇게 된다면 React와 Express간의 통신이 굉장..
![]()
일단 IoT를 구축하기 위해서는 메인 서버가 필요합니다. 삼성의 스마트싱스같은 IoT 솔루션을 보면 대개 '허브'라는 개념이 존재합니다. IoT 허브는 Zigbee를 사용하는 장치들이 웹을 통해 제어될 수 있도록 중간다리 역할을 합니다. 이 프로젝트에서의 메인 서버는 허브의 역할을 함과 동시에 현재 서비스중인 IoT 솔루션의 클라우드 서버 역할을 동시에 하게 됩니다. 프론트엔드, 백엔드 프론트엔드는 웹에 접속했을 때 흔히 볼 수 있는 UI를 의미합니다. 이 프로젝트에서 프론트엔드는 React라는 자바스크립트 기반의 라이브러리를 사용합니다. 기존에는 HTML + CSS + Javascript를 통해 개발했지만 데이터 흐름이 매끄럽지 못하고 개발이 굉장히 복잡해지는 감이 있어 React를 새로이 사용하게 되..
![]()
정말 오랜만입니다. 그 동안 많은 일이 있었습니다. 이 블로그에 글을 남겼듯이 소소하게 부업으로 진행했던 채굴은 직장인 월급정도로 수익이 늘어났고, 덕분에 조금 더 여유롭게 IoT 프로젝트를 진행할 수 있게 되었습니다. 이런 점들이 달라졌습니다. Flask → Express로 백엔드를 변경했습니다. 웹 프레임워크는 다양합니다. 제가 많은 프레임워크들을 만져본 것은 아니지만, 되도록이면 자유도가 높은 프레임워크가 필요했습니다. Javascript는 태생이 웹을 위한 언어라 그런지 웹 관련해서는 파이썬 기반의 Django, Flask가 도저히 따라올 수 없는 자유도를 가지고 있음을 느껴 Node.js 위에서 굴러가는 Express 서버를 백엔드 서버로 사용하게 되었습니다. 플랫폼이 바뀌었습니다. 기존에는 R..
![]()
PCB 설계는 생각보다 복잡한 과정입니다. 그렇기 때문에 PCB를 설계하기 전에 어떤 식으로, 어떻게 굴러가는지 확인할 필요가 있습니다. 이전 포스팅에서 아주 간단하게 다뤄 드렸습니다만, 이번 포스팅에서 조금은 더 자세히 알아보도록 하겠습니다. 여기에서는 OrCAD를 기준으로 PCB 설계의 Workflow를 설명하겠습니다. 일단 OrCAD를 Trial 버전으로 설치를 해보셨다면, 뭔가 많이 설치되어 있는것을 확인하실 수 있습니다. 각 프로그램들에 대해 설명해드리겠습니다. OrCAD Capture | PCB Schematic을 디자인하는 툴입니다. OrCAD Capture CIS | Component data를 관리합니다. OrCAD PSpice A/D | 회로 시뮬레이션 / 분석을 위한 툴입니다. OrC..
![]()
Phase 1 | ROS로 조명 및 공조 시스템 제어하기 1. 리눅스에서 ROS 환경 세팅하기 2. ROS 웹 Dashboard 구현 3. ROS와 웹 연동 4. ROS와 NodeMCU(ESP8266, ESP-12)연동 5. NodeMCU를 위한 PCB 설계하기 6. ROS로 NodeMCU 제어하기 7. 루틴 만들고 설정하기 대부분의 것들은 거의 끝났습니다. 이제부턴, Intermediate 단계입니다. 지금까지 해온대로, 센서를 조금 바꾸고 HTML에서 메뉴를 조금 추가하고, ros에서 메시지나, 퍼블리셔나 어쨌든 프로토콜을 추가해서 사용한다면 원하는 기능을 모두 추가할 수 있습니다. 그러나, 저는 이 프로젝트의 완성도를 높이기 위해 직접 PCB를 설계해서 필요 부품들을 추가만 할 수 있도록 UNIT을..
Phase 1 | ROS로 조명 및 공조 시스템 제어하기 1. 리눅스에서 ROS 환경 세팅하기 2. ROS 웹 Dashboard 구현 3. ROS와 웹 연동 4. ROS와 NodeMCU(ESP8266, ESP-12)연동 5. NodeMCU를 위한 모듈 설계하기 6. ROS로 NodeMCU 제어하기 7. 루틴 만들고 설정하기 rosserial로 아두이노에서 ROS 사용하기. 지금까지 ROS + roslibjs + Django 를 통해 ROS를 웹 환경에서 제어하는 데까지 성공했습니다. 이번에는 명령을 내리면, 실제로 그 작업을 수행하는 과정을 구현해보겠습니다. 아두이노에서 ROS를 Native로 사용하긴 어렵지만, rosserial을 이용하면 간단한 Publisher / Subscriber / Servic..