![]()
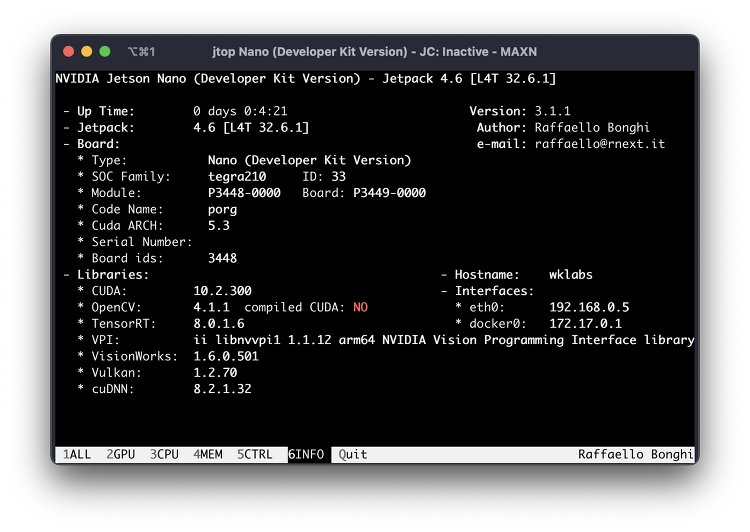
당신만의 AI, 함께하는 Jetson Nano A02 Jetson Nano에서 YOLOv5 사용 전 준비할 것들 Jetson Nano에 JetPack 4.6 + 필수 SW 설치 OpenCV CUDA 가속 활성화로 젯슨 나노 100% 활용하기(간단) Jetson Nano에서 YOLOv5 실행하기(0.13s, 7.7fps) 서론 이전 포스팅에서 Jetson Nano 환경에서 YOLOv5를 돌리기 위해 JetPack 4.6, jetson-stats를 설치했습니다. 이후 jtop을 통해 설치된 SW를 확인해 보면 OpenCV 4.1.1이 설치되어 있는 것을 볼 수 있습니다. 저희가 직접 설치하지는 않았지만 OpenCV는 JetPack 안에 포함되어 있었습니다. 여기서 CUDA를 사용하기 위해 굳이 Jetson ..
![]()
당신만의 AI, 함께하는 Jetson Nano A02 Jetson Nano에서 YOLOv5 사용 전 준비할 것들 Jetson Nano에 JetPack 4.6 + 필수 SW 설치 OpenCV CUDA 가속 활성화로 젯슨 나노 100% 활용하기(간단) Jetson Nano에서 YOLOv5 실행하기(0.13s, 7.7fps) 서론 Jetson Nano에서 YOLOv5 사용 전 준비할 것들 (21. 11. 01 최초 작성) 서론 Jetson Nano를 처음 구입했다면, 딥러닝 예제를 돌려보는게 인지상정입니다. 그리고 그에 맞게 JetPack에서는 기본적인 Inference를 수행할 수 있는 Docker Image 가 내장되어있습 whiteknight3672.tistory.com 이전 포스팅에서 YOLOv5를 설..
![]()
(21. 11. 01 최초 작성) 당신만의 AI, 함께하는 Jetson Nano A02 Jetson Nano에서 YOLOv5 사용 전 준비할 것들 Jetson Nano에 JetPack 4.6 + 필수 SW 설치 OpenCV CUDA 가속 활성화로 젯슨 나노 100% 활용하기(간단) Jetson Nano에서 YOLOv5 실행하기(0.13s, 7.7fps) 서론 Jetson Nano를 처음 구입했다면, 딥러닝 예제를 돌려보는게 인지상정입니다. 그리고 그에 맞게 JetPack에서는 기본적인 Inference를 수행할 수 있는 Docker Image 가 내장되어있습니다. 그러나 이 Docker Image는 Demonstration 용도이기 때문에 이걸로 뭔가를 제대로 써먹어서 만들어보기에는 무리가 있습니다. 그..
![]()
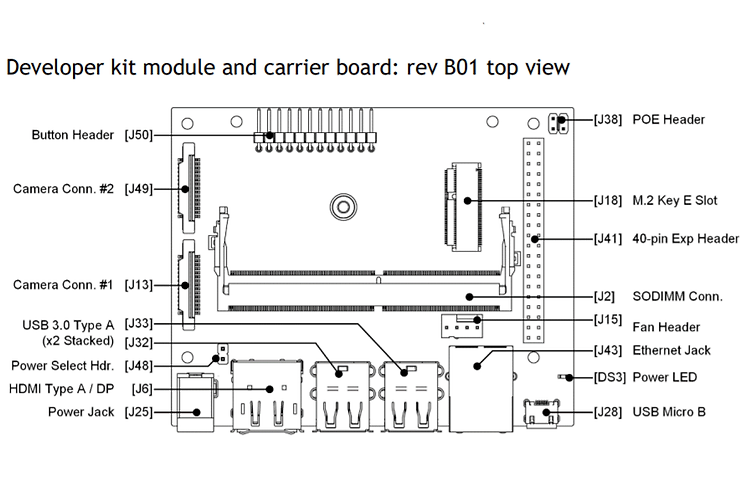
AI Tracking Gun 개발계획 재밌을 것 같아서, 모든 아이디어의 시작은 그저 만들어보면 재밌을것 같아서 라는 단순한 이유 하나에서 시작됩니다. 그리고 그 이유 위에 이런 저런 그럴싸한 이유를 쌓아 나가는 겁니다. 주 whiteknight3672.tistory.com 서문 현재 Object Detection으로 실시간으로 물체를 식별하고, 거리와 우선 순위에 따라 적을 식별해 적에게 공격을 가하는 AADS(AI-Based Aggressive Defense System) 솔루션 개발을 계획 중에 있습니다. 사실 다른 일도 해야 하긴 하는데, 아무리 생각해도 딴짓만큼 재밌는 일이 없다보니 이렇게 남는 시간에 글로 대충 끄적여 봅니다. 이번 포스팅에서는 구입할 부품들을 크게 카메라, 전동건, 스텝모터,..
![]()
재밌을 것 같아서, 모든 아이디어의 시작은 그저 만들어보면 재밌을것 같아서 라는 단순한 이유 하나에서 시작됩니다. 그리고 그 이유 위에 이런 저런 그럴싸한 이유를 쌓아 나가는 겁니다. 주로 이런 종류의 아이디어는 샤워를 할 때, 멍 때리고 있을 때 생겨납니다. 머리 속에서 설계도를 그리고, 이런 저런 기능을 추가해보고, 완성품의 작동을 기대하고, 그걸 글과 그림으로 간단하게 개념을 만들어냅니다. 이번 개발 계획도 마찬가지입니다. 그런데 이전의 스케치에 지나지 않았던 것들과 조금 다르게 이번에는 공식적으로 개발 계획을 작성합니다. 개발 계획을 남기는 이유는 크게 두 가지가 있습니다. 먼저 이 아이디어가 제 삶에 있어 더 나은 기회를 만들어낼 수 있을 것 같은 느낌이 들어서고, 그 다음은 그 즐거운 상상의 ..
![]()
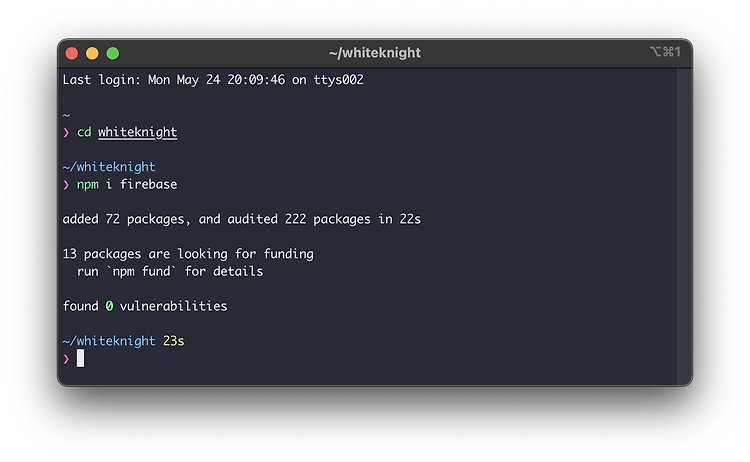
Express를 사용해보겠습니다. 근데 이제 Firebase를 곁들인... 시작하기 전에 간단히 Firebase에 대한 설명을 하겠습니다. Firebase는 서버리스 앱을 만들 수 있도록 하는 플랫폼 같은 겁니다. 기존에 웹 앱이나 홈페이지를 만드려면 서버가 필요했습니다. 백엔드 서버가 존재함으로써 홈페이지가 회원가입, 데이터 저장 / 불러오기 등의 기능을 수행할 수 있었습니다. 그런데 이렇게 되면 작은 규모의 프로젝트도 모두 서버를 관리해야 한다는 불편함이 따라옵니다. Firebase는 DB, 인증 등 백엔드 서버가 했던 일들을 모두 구글 서버에서 처리할 수 있도록 이 모든 기능을 api 형태로 제공해버립니다. 이에 따라, React같은 프레임워크로 프론트엔드만 깔끔하게 잘 짜도 쓸만한 웹 앱을 만들 ..
![]()
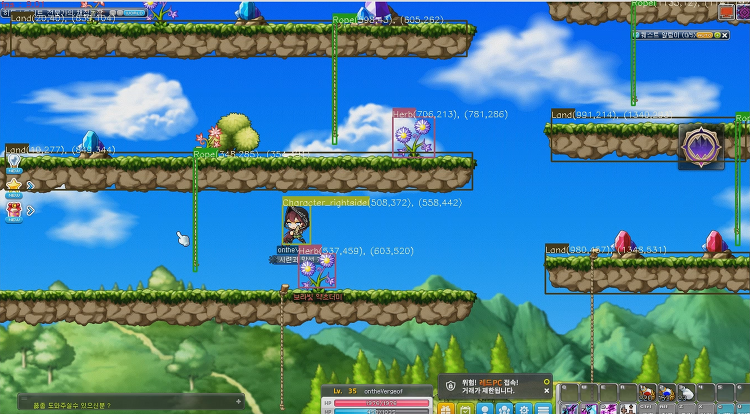
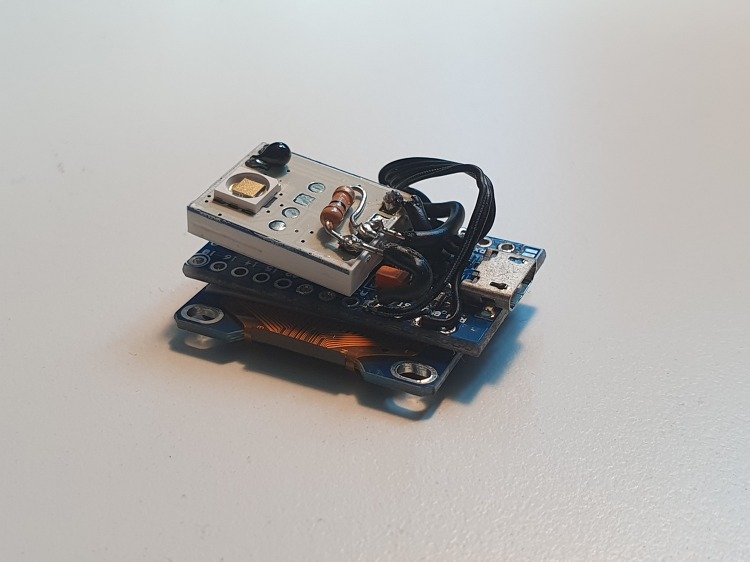
Code Name : Cherry | Level : CLASSIFIED | Declassified : 2021-07-24 이런 기믹성 글은 포스팅하고 싶지 않지만 이게 정말 웃긴 이야기이기도 하고 프로젝트에 들인 시간이 있다보니 소개를 안할 수 없을 것 같습니다. 일단 시작해보겠습니다. 친구에게 전화를 걸어 뭘 하고 있는가 물어본적이 있었습니다. PC방에서 약초 캐고 있답니다. 저는 메이플스토리를 하지 않아서 그게 무슨 헛소리인가 하고 들었는데, 단순히 요약해보니 "쥬니퍼베리라는 아이템을 캐다 보면 확률적으로 돈이 되는 아이템이 나온다. 이걸 한 시간 내내 캐면 4000원 정도 벌 수 있다." 정도의 이야기를 해줬습니다. 이후에 PC방을 한 번 같이 간 적이 있는데, 아니 친구 두 명이 돈이 없다고 한 ..
![]()
죽은 Pro Micro 살리기. Arduino Pro Micro 제품을 2개 가지고 있었습니다. 그 중 하나는 PC에 연결해도 인식을 하지 못합니다. 지금이었으면 조금 고민하다 버렸겠지만, 당시 저는 돈도 없었고 알리익스프레스에서 장장 한 달을 기다려 구입했던지라 차마 버릴 수가 없었습니다. 그렇게 수 년동안 공구함 어딘가에 짱박혀있는 Pro Micro를 꺼내봤다가 한 번 살려 보기로 했습니다. 부트로더를 다시 업로드하든 뭘 하든 해서 살려보겠다는 굳은 각오를 하고 방법을 찾아봤습니다. 허무하게도 생각보다 굉장히 간단한 방법으로 살려버렸습니다. 아두이노 프로 마이크로 usb 장치 인식 문제 (벽돌상태 해결방법) 아두이노 프로 마이크로 arduino pro micro 벽돌상태 해결방법 아두이노 IDE에서 ..
![]()
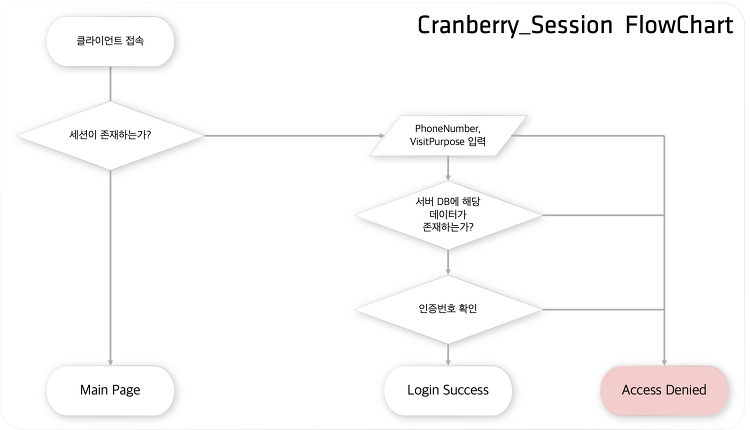
Introduction 지금까지 React로 Frontend를 만들고, fetch를 통해 React와 Express가 서로 통신하도록 만들었습니다. 이렇게 서로 통신이 가능하게 되었으니 express-session과 Firebase Realtime Database를 가지고 React에서 유저 인증을 할 수 있도록 해 보겠습니다. *내용이 조금은 길어질 수 있습니다. Session 이 부분에 대한 정확한 정보는 사실 저도 잘 모르겠습니다만, 우선 제가 파악 내용대로 설명을 드리자면, Session은 유저에 대한 인증 정보를 서버에 저장합니다. 유저가 페이지에 접속했을 때, Express는 유저의 디바이스에 저장된 쿠키 값을 불러옵니다. 이 쿠키 값이 서버에 저장된 값과 인증 정보가 같다면 유저의 세션을 유..
![]()
Form을 만들었으니 이제 작동할 수 있도록 만들어 보겠습니다. Front-end와 Back-end간에 통신이 이루어지도록 하는 것은 그리 어렵지 않으면서도 세심함을 요하는 작업입니다. 주소가 틀리거나, 주고 받을 데이터의 형식이 다르거나, 전송 속도와 앱의 실행 속도 간에 발생하는 시간 차이를 고려해야 합니다. 일단 이 포스팅에서는 그런 모든 복잡한 것을 뒤로 하고 단순히 데이터 통신에만 집중해보도록 하겠습니다. React에서 fetch로 요청 보내기 이전에 작성했던 /client/src/pages/Login.js 파일의 handleSubmit함수에 fetch관련 내용을 추가해줍니다. const handleSubmit = (e) => { const requestOptions = { // 데이터 통신의 ..
![]()
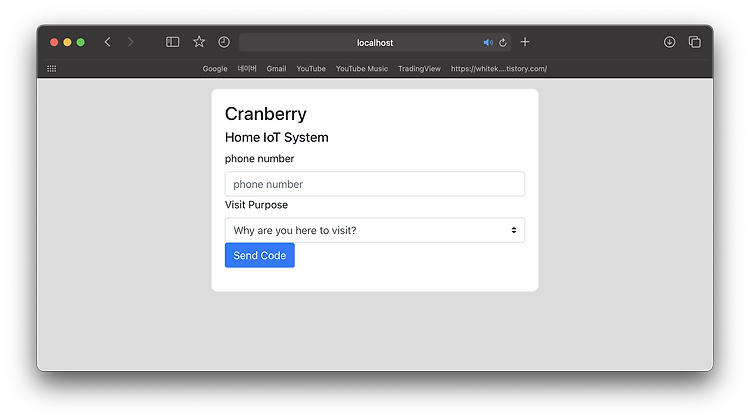
이번 편은 조금 길어질 수 있어 프론트엔드와 백엔드로 나눠서 포스팅하겠습니다. 우선 이번 포스팅에서는 React + react-bootstrap으로 페이지를 구성하고 백엔드에 요청을 보내는 페이지를 만들겠습니다. 이전에 맛보기로 만든 FormTest.js 컴포넌트를 지우고 시작하겠습니다. 컴포넌트 구성 및 Blueprint components 폴더에 LoginForm.js 컴포넌트를, pages 폴더를 만들고 Login.js를 추가합니다. Login.js는 로그인 페이지 자체를 표현하고, LoginForm.js는 로그인을 위한 폼들이 구현되는 컴포넌트입니다. 여기에도 역시 react-bootstrap을 적용해서 페이지를 만들어 보겠습니다. 지금 만드는 로그인 페이지는 기존 홈페이지의 로그인과 조금 다릅니..
![]()
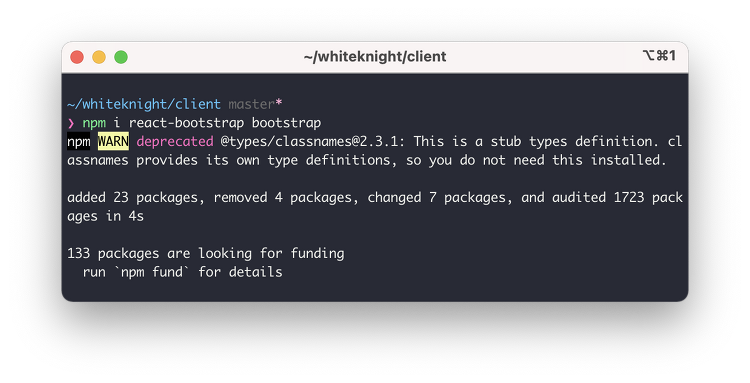
이전 포스팅에서 Component, State, Props의 개념을 아주 약간 맛봤습니다. Reactful한 페이지를 만들었다는 데 일단 축하한다는 말씀을 드립니다. 이번에는 react-bootstrap이라는 React UI 라이브러리를 사용해보겠습니다. bootstrap이 무엇인지 모르는 분도 있을 수 있어 간단하게 설명드리자면, 블로그 스킨 같은 겁니다. 근데 특별한 identitiy가 있다기보다 누가 봐도 깔끔한 느낌이 들도록 하는 스킨같은 겁니다. 기존에 HTML + CSS를 사용했다면 그냥 bootstrap.min.css를 다운로드 받아 html파일에 적용하는 것만으로 bootstrap을 사용할 수 있었습니다. 그러나 React에서는 별개의 패키지를 설치해서 적용해야 기존 html에서 boost..